The information on this page relates to our Shopr WordPress plugin.
Before getting started, you should import some demo products or add some of your own product links.
Now that there are some products available in your shop, you can display them on your site using 3 different features:
1. The "Shopr Carousel" widget
This will display a carousel of products in any widget area. You can add this feature from the Appearance > Widgets section of your dashboard.

You can place the widget in any widget section of your theme. When doing so, look for the "Shopr Carousel" widget and drag it into your position of choice:

After placing the widget, you will be able to select a product Collection to display. The widget will then display products which you have added to that Collection.

The widget also includes some extra, optional settings:
Shopstyle List ID - If you use www.shopstylecollective.com you can add a List ID here to automatically display those products
rewardStyle Widget ID - If you use www.rewardstyle.com you can add a widget ID from a "Boutique" or "Shop the post" shortcode. This will display products from those widgets automatically.
You can read more about the Shopr Carousel widget on this page.
2. "Shop the post" features
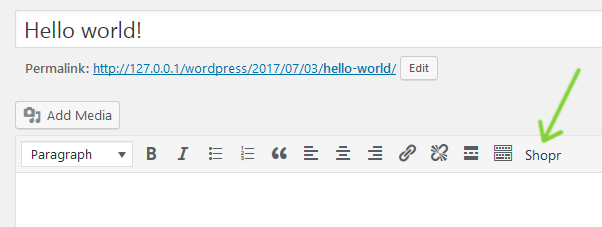
You can also add the same type of product carousel to any blog post like this example. Simply click the "Shopr" option in the post editor and you will be shown some options to display products from a Collection.


You can read more about this feature in this guide.
If you're using a pipdig theme, you can also display a Shopr carousel for a post on the homepage via this guide.
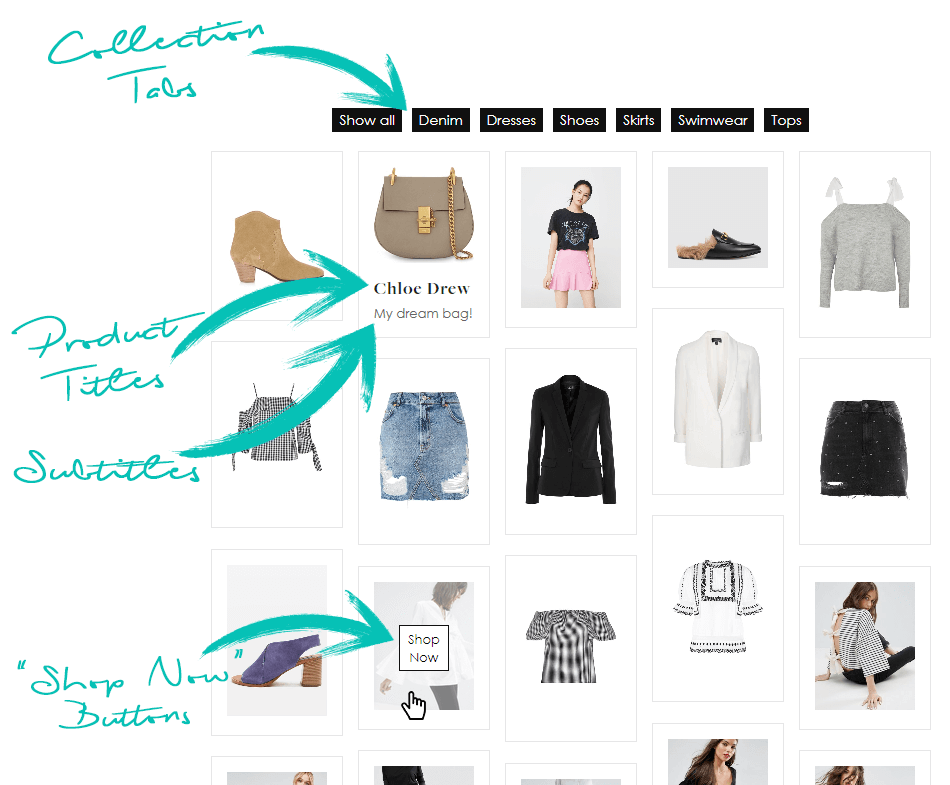
3. The [shopr] Shortcode
You can add the [shopr] shortcode to any post/page to display a grid of products. If you want to change the options from the default layout/settings, you may wish to generate a more advanced shortcode by going to the Shopr > Shortcode Generator page.

You can also change the appearance of the Shopr page from the "Shopr" tab within the Customizer.
It is also possible to display products from a single collection throughout a blog post. This post shows an example of 3 different shortcodes used to display collections. For example, the following shortcode would display all products in the "Dresses" collection: