The information on this page relates to our Shopr WordPress plugin.
Before getting started, you should import some demo products or add some of your own product links.
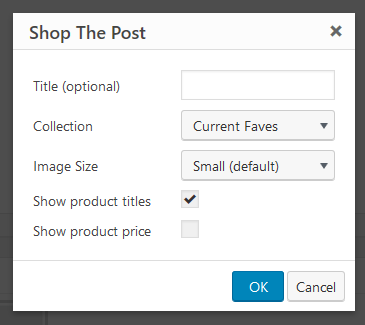
It is possible to display a Collection of products within any post/page in a carousel. This allows people to easily browse a long list of products in a quick and easy way:
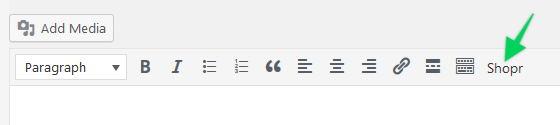
There are two ways to create this, depending on which version of WordPress you are using. Click on an option below for more information:
If you are new to WordPress, you will most likely be using WordPress 5