The information on this page relates to our Shopr WordPress plugin.
Product Collections allow you to group products together and display them in a widget/page. For example, you might have a Product Collection called "Books" which includes some book products. You would then be able to display those books in the Shopr Carousel widget or other options.
Collections can also be used to display products within a post/page. For example, if you created a blog post about your favourite horror books in 2017, you might create a "Favourite Horror Books 2017" Collection.
Another example would be if you created an outfit/style post. You could create a Collection of all the clothing items you are wearing and then use this to display the products in the post itself.
Product Collections work in a similar way to post categories. You can add a product to as many Collections as you like. For example, you might have a new handbag which is in a "New for 2017" Collection, and also in a style post Collection separately. You could then display the same product in a widget and within that particular blog post.
How to add a product to a Collection
When creating a new product, you can add it to a Collection by using the option at the bottom of the screen. The example below shows adding a product link for a pair of jeans, then adding the product to a "Denim" collection:

You can view/edit your Collections via the Shopr > Product Collections page in your dashboard:

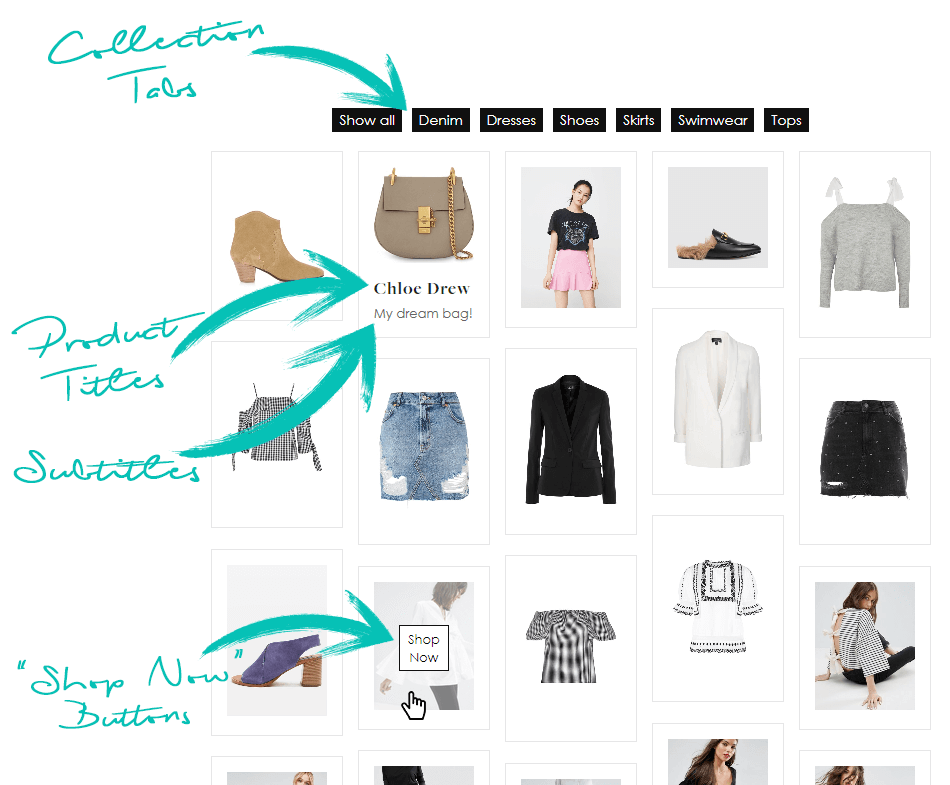
Collections can also create different sections of the main Shopr page. For example, the tabs shown below are all different Product Collections which people can browse:

How to display products from a specific Collection only
You can display a specific Collection within either of the Shopr shortcodes. For example, the following shortcode would show all products from the "Denim" Collection in a grid layout:
The following shortcode would show all "Denim" products in a "Shop the post" style carousel:
You can also list multiple collections in a comma separated list. The following shortcode would show products from the "Denim", "Shoes" and "Dresses" collections.