Please note that the information on this website relates to pipdig WordPress themes. If you are using a theme from another vendor, the settings may not be the same.
You may notice that your main navbar/menu does not appear on mobile or tablets. This can happen for 3 main reasons:
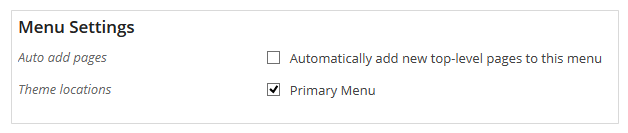
1. There is no menu assigned to the "Primary" position
This can happen if you have not created a menu and assigned it to the "Primary" menu position. You can do this from the Appearance > Menu section of your dashboard.
For more information on how to setup your menus please see this guide.

2. There is a plugin breaking the menu
A plugin might be breaking the mobile menu. You can test this by following the steps in this guide.
3. There is some broken javascript on your site
Broken javascript caused by other plugins/widgets may also break the mobile menu. It is possible to test this by deactivating all plugins on your site (except for the pipdig Power Pack). If the mobile menu starts to work, this means one of the plugins you deactivated was breaking it. Simply re-activate each plugin one-by-one until the menu breaks again. You can use this method to pinpoint the source of the error and remove any broken plugins.
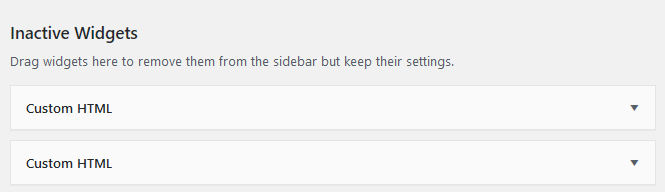
There may also be some broken javascript within a widget. This can be tested by moving all your widgets to the "Inactive Widgets" section of the Appearance > Widgets page.

Article tags: mobiles, mobile menu, mobile, cell, phone, responsive, menus, tabs, pages