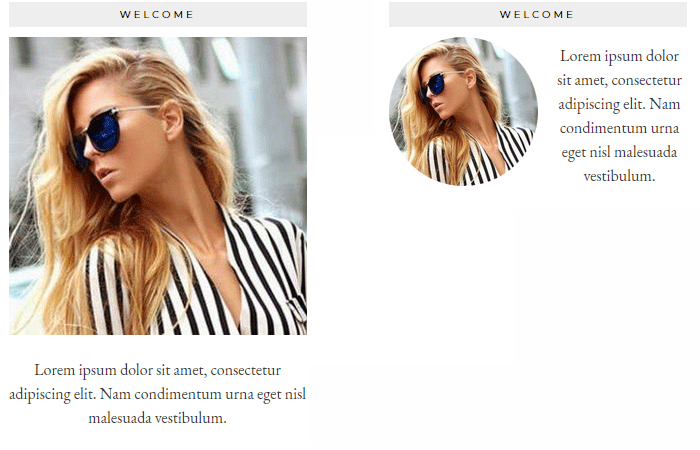
The "Profile Photo" widget allows you to display an image or "About Me" feature in any widget section. A great way to add a personal touch to your blog!

How to use this widget
1. Go to Appearance > Widgets in your dashboard. Click here for more information on the widgets area.

2. Click and drag the widget called "pipdig - Profile Photo" to the sidebar section (or any other section you prefer).

3. You can now upload your profile photo using the widget options:

The "Change image to a circle" option will add rounded corners to the image. If the image is a square, then it will be converted to a perfect circle. This can be removed at any time by unslecting this option from the widget.
You can include basic HTML in the description text.
Article tags: how to add a profile picture, picture, image, profile picture, avatar, circular photo, circle, round