WordPress will display your recent posts on the homepage by default. This article will show you how to create a static homepage. For example, you may wish to have a static homepage of information about your company/blog, then a blog page which displays your posts. Or maybe you don't want a blog page at all, and just want to create a fully fledged website.
How to Set Up a Static Homepage
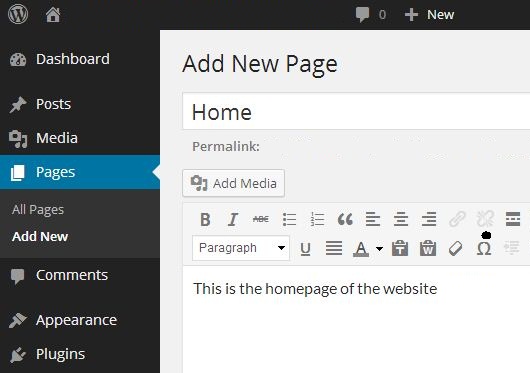
1. Log in to your WordPress Dashboard and head over to the Pages > Add New dashboard page. This will become your new homepage:

2. If you would still like to create blog posts on your website, you will need to create a new "Blog" page which will display your posts. To do this, repeat step 1, but call the new page "Posts" or "Blog", whichever you prefer.
3. Go to the Settings > Reading in your dashboard.
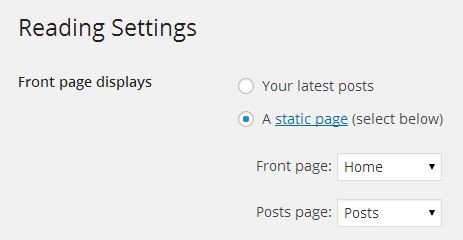
4. Look for the option near the top called "Front Page Displays" and set the options as shown below:

- "Front Page" should be set as the "Home" page you created in step 1.
- "Posts Page" should be set as the "Blog" or "Posts" page you created in step 2.
5. Now you've created a static homepage! All that's left is to update your menu items. Go to the Appearance > Menus. Using the options available, you can add a menu item for your new "Home" page and "Blog" page.
Now, open up a new window and type the URL of your website. Then locate your menu. Though it depends on your theme, it's usually located under the title of your site. Is there a "Blog" or "Posts" page? If there is, check if it redirects to a page with your posts.