WordPress comes with a Featured Image option for all posts. This is the image which will be used all over WordPress for that particular post. For example, your RSS feed, popular posts widgets, related posts and sliders.
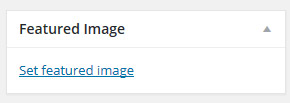
You can set a Featured Image going to the post editing screen. Then look for the "Featured Image" box on the right side of the screen:

Note: If you do not select a Featured Image for a post, the first image in that post will be used instead.
What is the best sized Featured Image?
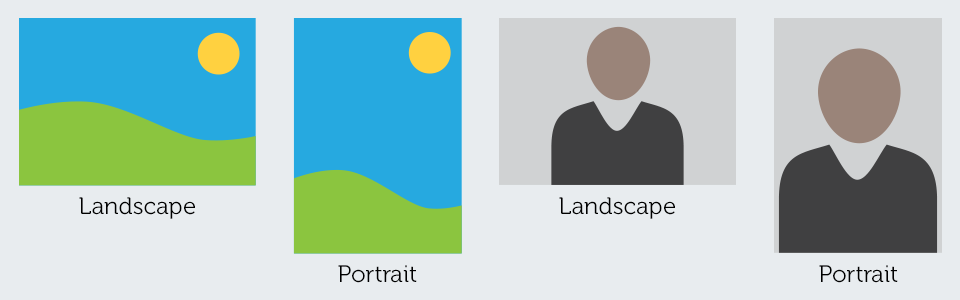
There is no perfect size for the Featured Image, as it depends on what size screen you are viewing your site from. Ideally, the image should be of landscape orientation rather than portrait. This will mean that the top of the image is not cropped ...so your head is less likely to be chopped off ☠️
We recommend that the Featured Image should be 2048 pixels wide for best results. However, anything between 900 and 2048 pixels should work too. WordPress will automatically scale images downwards to the best size, meaning they are not too large and load quickly.

I want to display the Featured Image within my posts
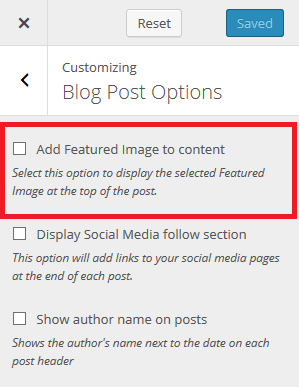
By default, our themes do not add the Featured Image to your post content. This means that you can select choose a Featured Image that might not be included in your post, giving you more flexibility. If you would like the Featured Image displayed at the top of the post when viewed, you can enable this in the "Blog Post Options" tab in Appearance > Customize