![]()
A "Favicon" is the small icon which can be seen in your web browser. It is also used when someone bookmarks your site for quick access. Adding a Favicon to WordPress can be done via the following steps:
1. Create the image you'd like to use as your Favicon. This should be square which is at least 512 pixels wide/high. If you don't have Photoshop, you can use free websites like www.picmonkey.com to create the image.
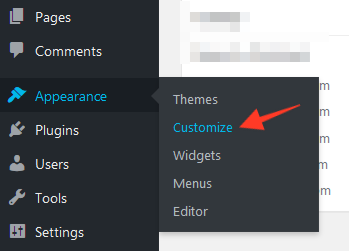
2. Log in to your WordPress dashboard and go to Appearance > Customize

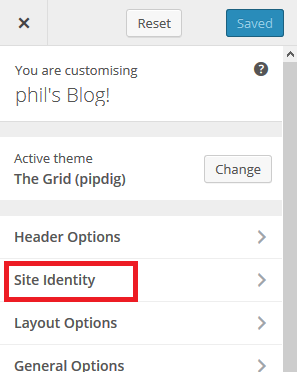
3. Go to the Site Identity tab in the options on the left.

In this tab, you'll find an option to upload your image.
![]()
Article tags: change favicon, site icon