Sometimes you might like to show a widget on mobile or desktop devices only. For example a very large advertising banner on desktop which would not look good on smaller mobile phones.
The good news is that all of our WordPress themes include a preset CSS class for hiding specific widgets on mobile. Don't worry if you're not sure what a CSS class is, follow the steps below and we'll show you!
How to hide a widget on mobile devices
1. Go to the Plugins page in your dashboard.
2. Click “Add New” at the top of the screen.
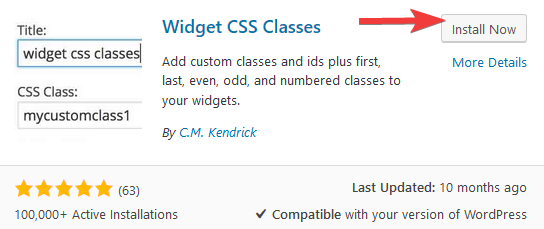
3. Search for “Widget CSS Classes” using the box on the right side of the screen.
4. Click the “Install” button next to the “Widget CSS Classes” plugin:

5. Wait for it to install, then click “Activate”.
6. Go to the Appearance > Widgets page in your dashboard.
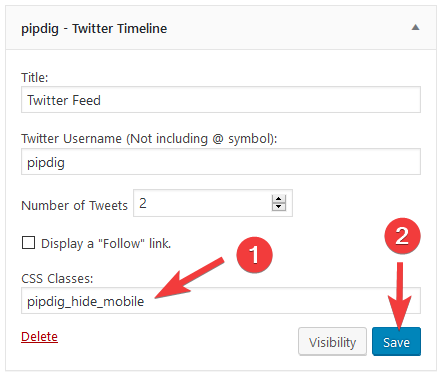
Now that the plugin is installed, we can add a CSS class to any widget. This will tell your pipdig theme to hide that widget on mobile. Simply add the class “pipdig_hide_mobile” to any widget you want to hide:

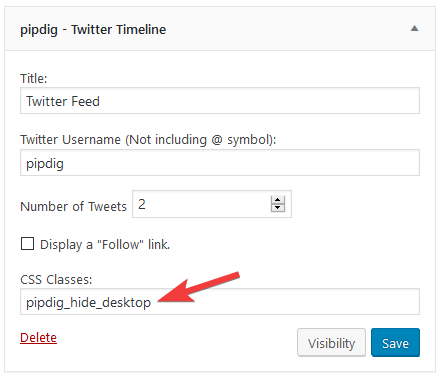
If you would like to show a widget on mobile only (and not on desktop) you can add the class “pipdig_hide_desktop” as shown below:

This will mean that the widget is displayed on mobile devices, and hidden when viewing the site on a laptop/desktop computer.