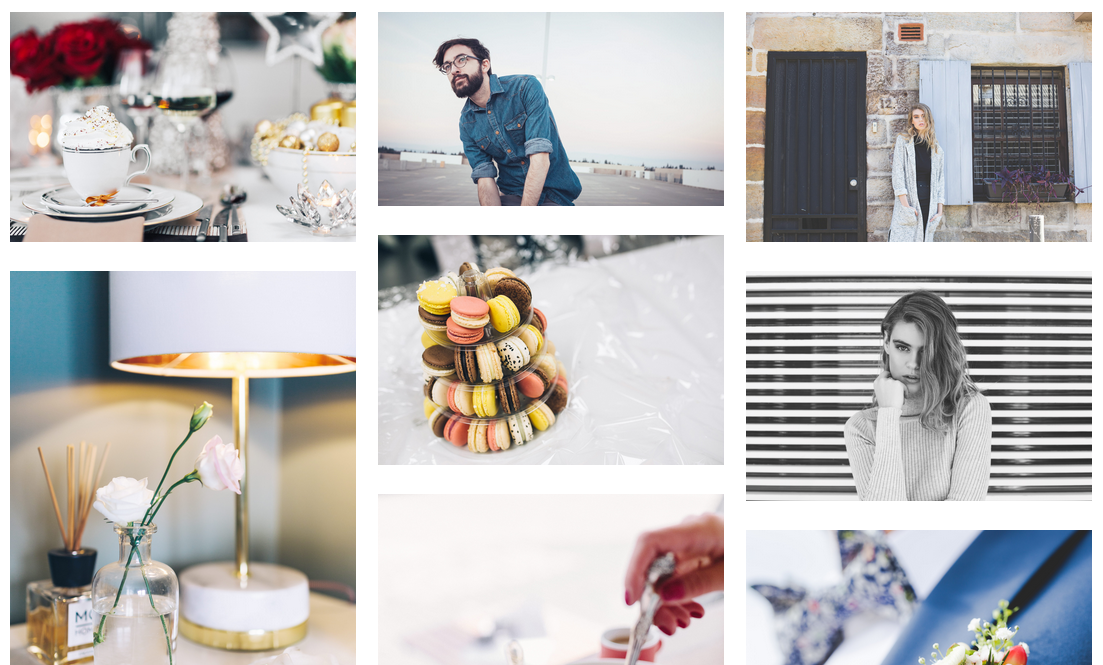
All of our themes come with an "Image Gallery" page template which allows you to display photos/images like this example.

How to create a gallery
To create a gallery page, follow the steps below:
1. Create a new page in the "Pages" section of your dashboard:

2. Look for the "Page Attributes" box on the right side of the screen. In the "Template" option to "Image Gallery".

3. Click "Publish" or "Save Draft" to save the page.

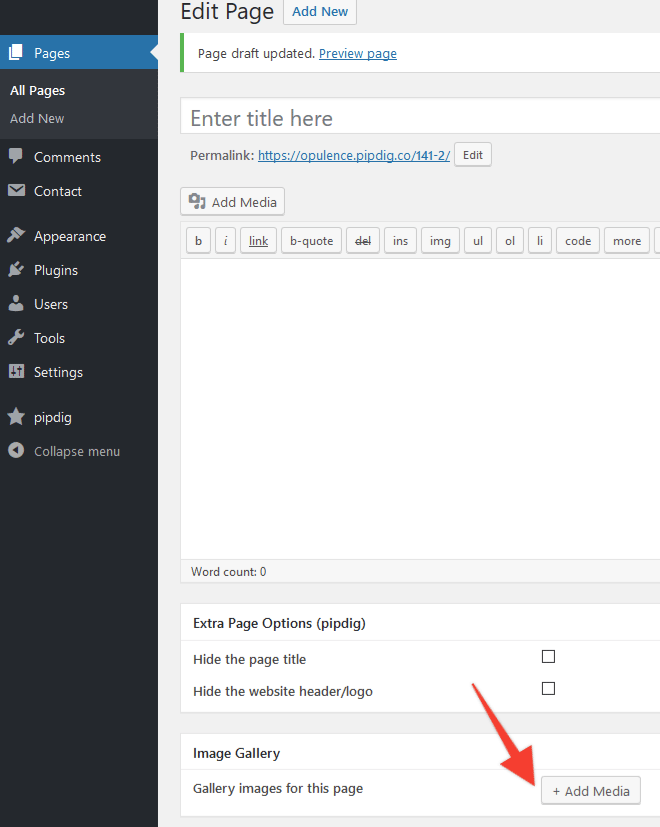
4. You can now use the "Image Gallery" options near the bottom of the page to upload any images:

How to add a gallery to a blog post
Separate to the Gallery features mentioned above, it is also possible to add a gallery of images to a blog post by using the "Gallery" block. This is available from the list of blocks in the post editor:
