Please note: this article is only for our Willow, Galvani, Kensington and Style & Light templates for Blogger/Blogspot.
Step 1 - Get your Access Token
You can install the main Instagram feed for your template by going to this page and logging in to your Instagram account. Now copy the Access Token number which is displayed.
Step 2 - Add the Access Token to your blog
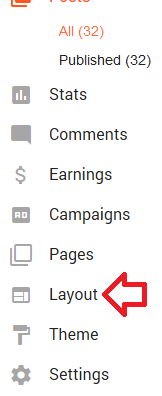
Now go back to your blog's dashboard, then go to the Layout section:

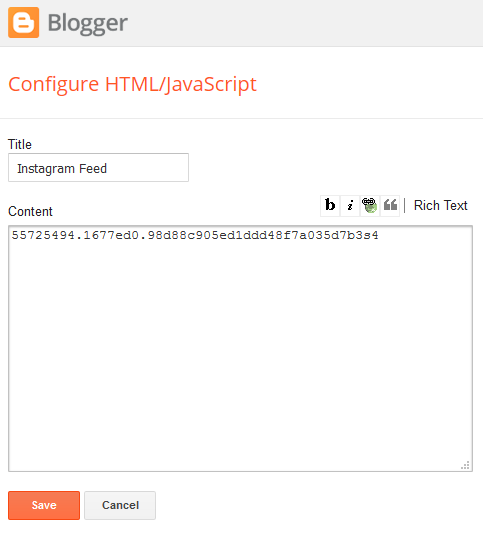
In the gadgets that are available, you should find one called "Instagram". Click the "Edit" button in this gadget and a window should open:

Now paste the Access Token which you copied earlier into the box. So the window should look like the example below:

Click save, and you're done!