There is currently a bug with the Blogger template system which means some fonts are not automatically added to your mobile layout. We have been waiting many years for a fix ...so it probably isn't coming any time soon. Instead, please complete the steps below to temporarily fix this issue:
1. Find the font you would like to use at https://fonts.google.com/
2. Click "Select this font":

You can select all the fonts you want to use, if there is more than one.
3. Once you have selected all the fonts you want to use, click the panel near the bottom of the screen:

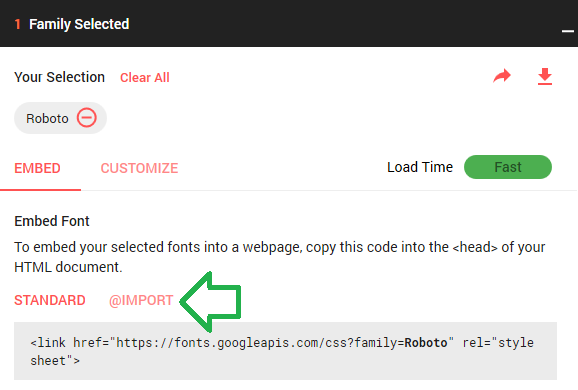
4. Click the "@Import" button:

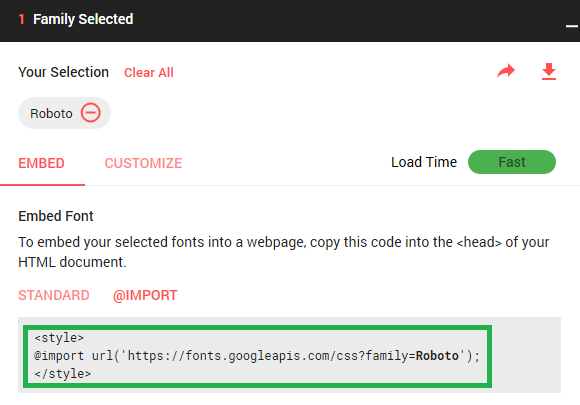
5. Copy the text shown in the box:

In the example above, we would copy the text:
<style>
@import url('https://fonts.googleapis.com/css?family=Roboto');
</style>
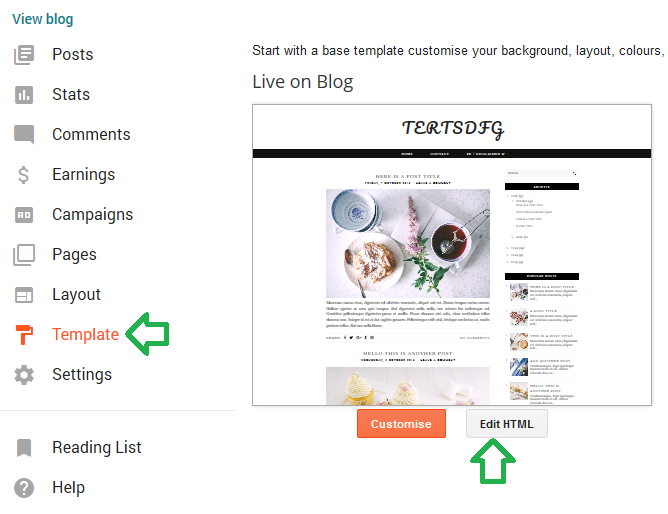
6. Go back to your blog dashboard at www.blogger.com. Access the "Theme" section. then click the "Edit HTML" button:

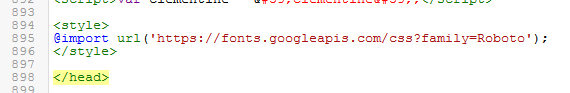
7. Left-click in the editor, then type ctrl + F if you are using Windows. If you are using a Mac, type Cmd + F. This will open up the search bar at the top right of the editor. Now search for the line </head>. You should paste the text that you copied in step 5 into the line above this. For example:

This video shows an example of the whole process:
8. Now click the "Save theme" button
That's it! The fonts should now work on mobile phones as well as desktops/laptops.