This guide will take you through all of the steps required to create a shop page using our Shopr WordPress plugin. Please note, this is a premium plugin which must be purchased separately from our themes.
With the Shopr plugin, you can display your products in a grid layout which allows people to browse each item easily. Follow the steps below to create your shop page.
How to create a shop page
1. Install the Shopr plugin (click here if you have not done this already).
2. Add some products by going to the Shopr > Add New Product page in your dashboard:

If you have not yet setup any products, you will see an on-screen tutorial showing what each option means.
If you're not sure what products to add yet, you may wish to import our demo products.
After you've setup at least 5 products, you can now display them in a grid on any post/page. Let's assume we want to create a "Shop" page for the sake of this tutorial.
3. Go to Pages > Add New page in your dashboard:

4. Now we need to add the Shopr features to the page. There are two ways to do this, depending on which version of WordPress you are using:
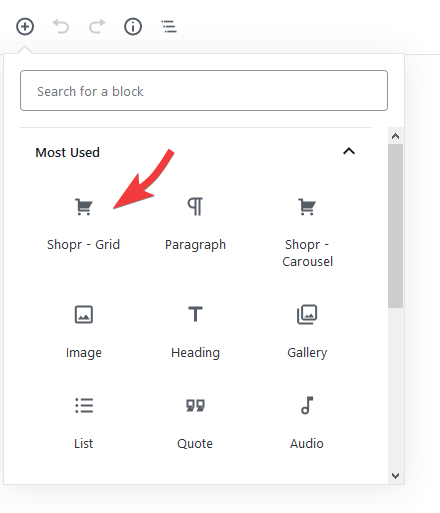
If you are using WordPress 5 or higher, you can select the "Shopr Grid" block from the + option at the top left of the editor:

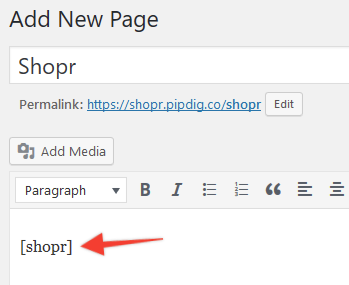
If you are using an older version of WordPress or the Classic Editor, you can simply add the text [shopr] to the page content like below:

This shortcode will automatically display the products in a grid when the page is viewed. Any new products you add to your site will be displayed on the page automatically.
Pro tip! You may wish to remove the sidebar from your shop page. When using a pipdig theme, you can do that via this guide.
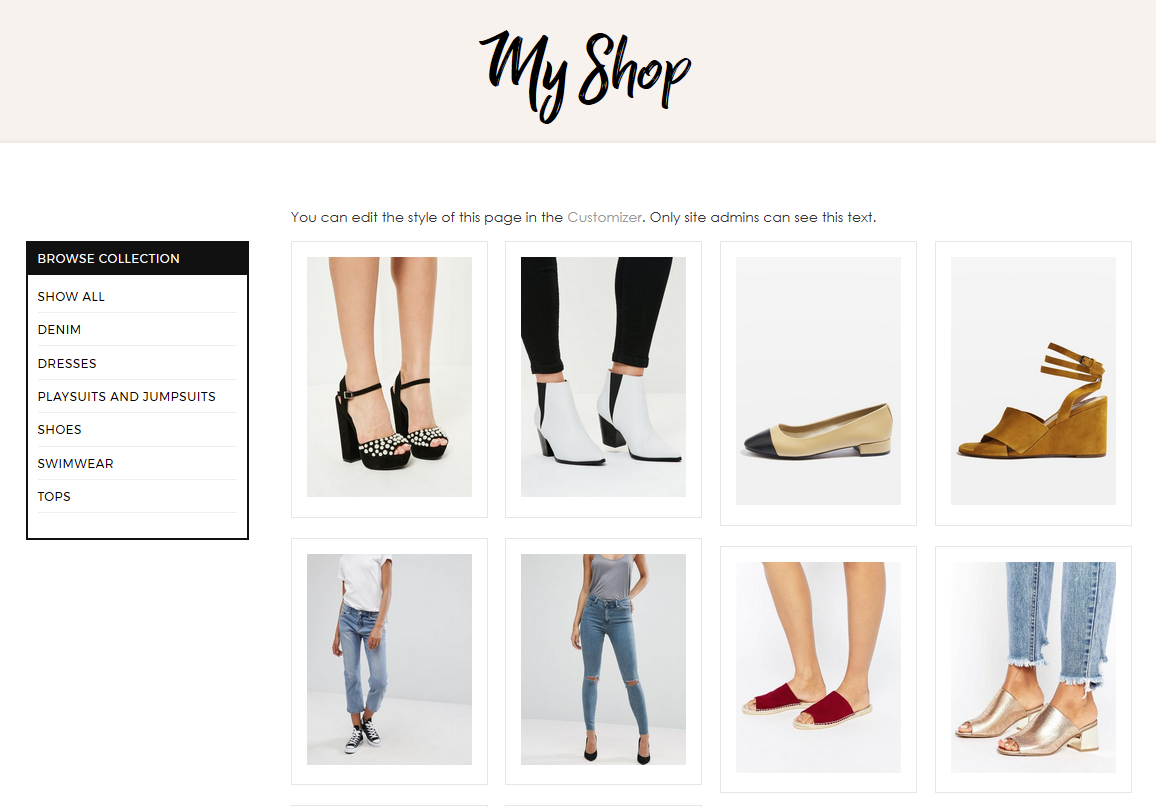
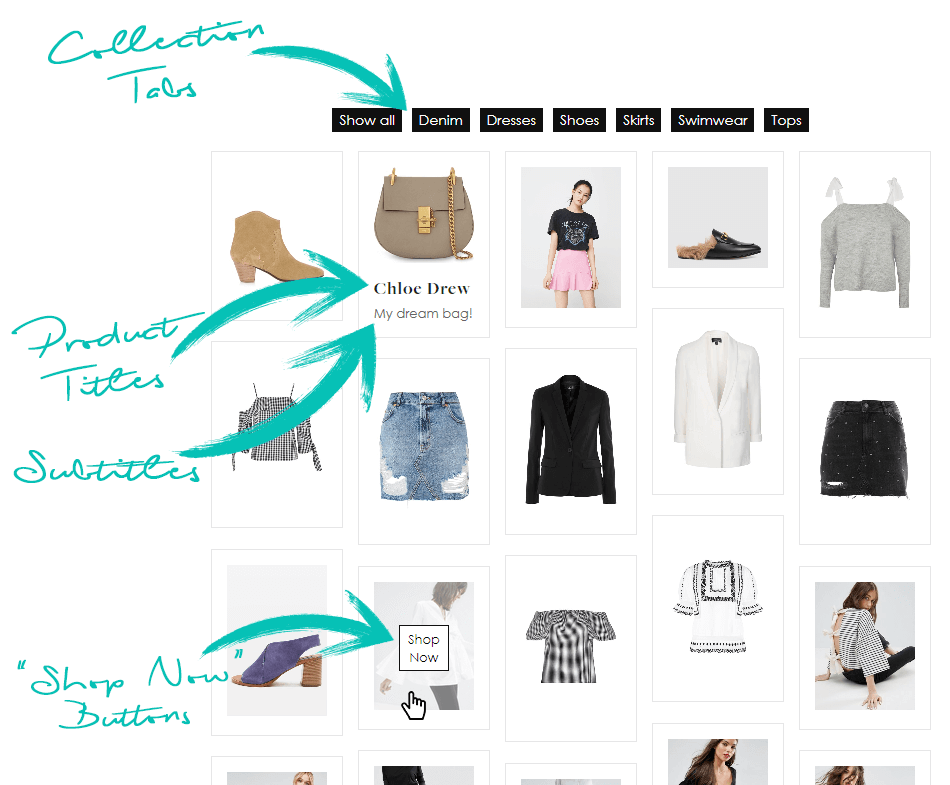
It is possible to group your different products together using Product Collections. When doing so, you can display the collections as tabs on your shop page. This would result in a page which looks like the example below. The tabs allow people to view products based on which collection they are in.

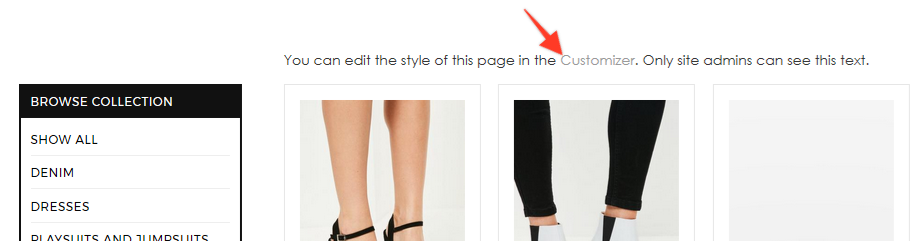
You can change the styling of the shop and tabs by going to the Customizer. Or simply click the link at the top of the shop page:

This link is only shown to you when you are logged in. Your readers cannot see it.
It is also possible to select different Product Collections to display on each page. You can select collections by creating a more advanced [shopr] shortcode by going to the Shopr > Shortcode Generator page in your dashboard.


How to display products from a specific Collection only
You can display a specific Collection within either of the Shopr shortcodes. For example, the following shortcode would show all products from the "Denim" Collection in a grid layout:
You can also list multiple collections in a comma separated list. The following shortcode would show products from the "Denim", "Shoes" and "Dresses" collections.
How to exclude a Collection
It is also possible to stop products from showing in the shop if they are part of a specific collection. For example, you may have a collection of products that are for a specific blog post only. You might not want to show those products in the main shop page.
The following example would create a shop page with all products except ones within a "Books" collection.
You can also list multiple collections in a comma separated list. The following shortcode would exclude products from the "Books", "Games" and "Accessories" collections.