Please note: this guide is for the WordPress Maryline theme only.
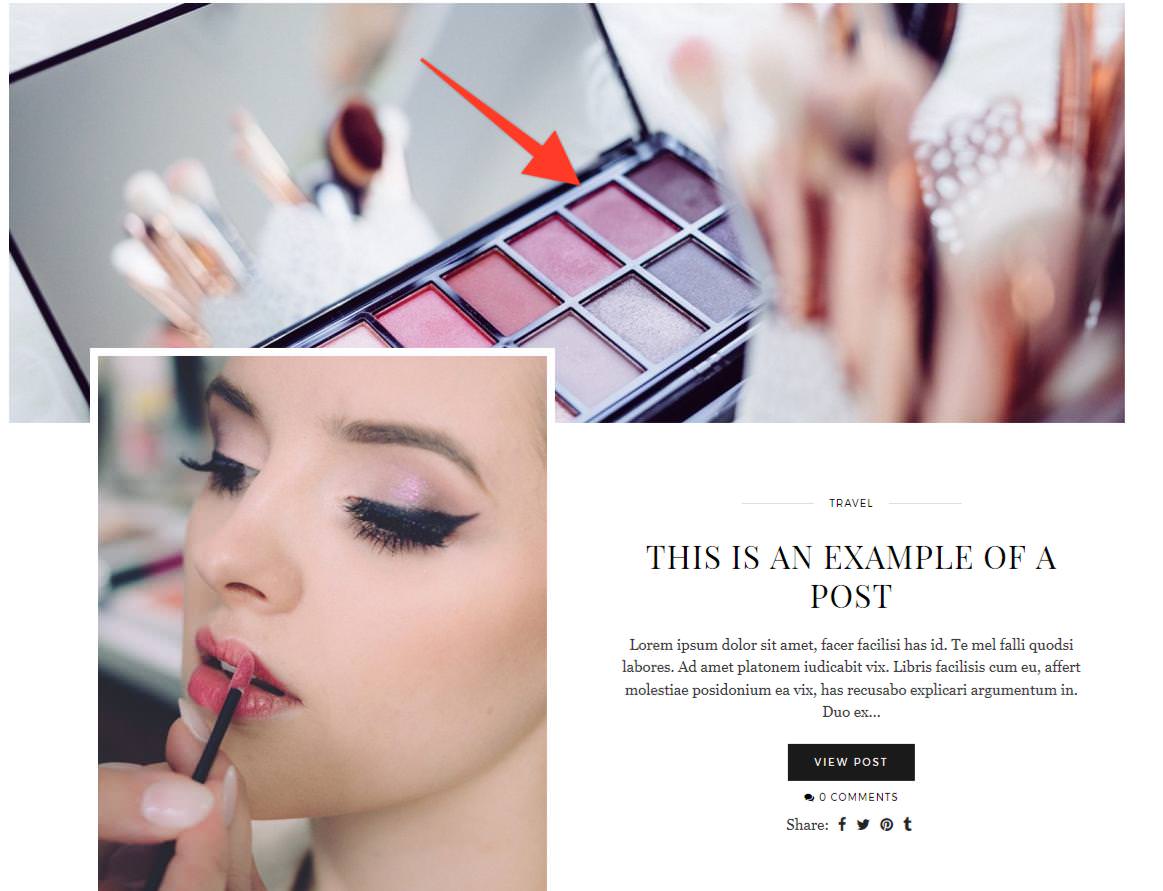
It is possible to display a second image for each blog post, like the examples shown on this page.

How to add a second image to a blog post:
1. Log in to your WordPress dashboard and edit the post.
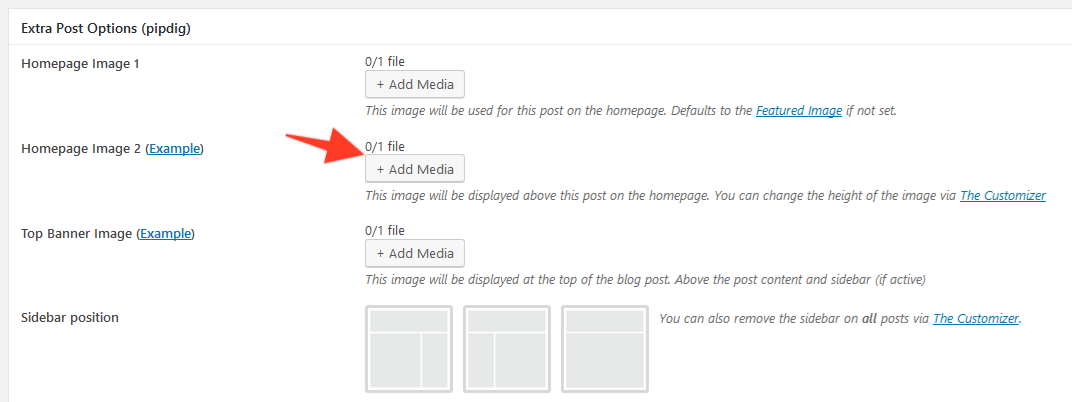
2. Scroll to the bottom of the page, you should see the following options:

3. Click the "Add Media" button for the "Homepage Image 2" option. You can now select an image from your media library or upload a new one.
4. Save/publish the post as normal, using the options at the top right of the page.
The second image should now display on the homepage and any category where the same layout is selected.
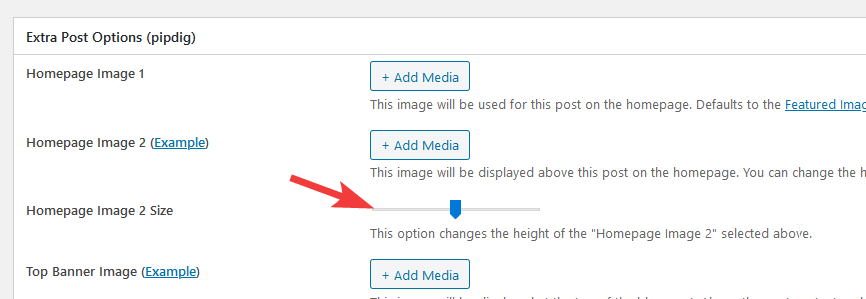
It is also possible to change the height of the image by using the slider option shown below:

Article tags: maryland, secondary image