This guide relates to pipdig Blogger Templates. Please note that you may see different settings if you are not using our templates on your blog.
There are a number of reasons why the post slider may not be working. We have listed some tips below:
1. Is your blog set to "Private" mode?
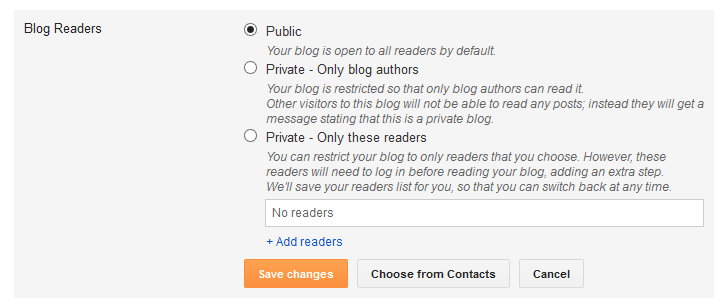
The post slider will only work if your blog is set to Public, rather than private. Please try setting your Blog to Public and check if the slider starts working.
You can find this option at the bottom of Settings > Basic in your blog's dashboard:

2. Make sure your RSS feed is set to "Full"
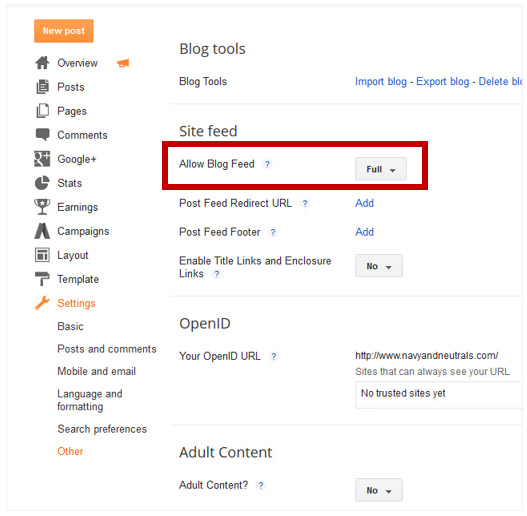
The post slider pulls in your posts from the RSS feed of your blog. If your RSS feed is disabled in any way, then the slider will show up blank.
To enable this, make sure that your RSS feed is set to "Full" under "Settings > Other" in your blog's dashboard:

3. The "Post Slider" gadget should be empty
The "Post Slider" gadget in your layout should be empty. If it has any content, please delete it and click the "Save" button. The gadget should look like this:

4. Problems with Javascript/jQuery
If you have added any widgets/code to your site, you may have inadvertently setup something called "jQuery". Our templates come with jQuery pre-installed, so if you copy some code from another source that includes it again, this will break some features. Adding jQuery will look something like this inside your widgets/template:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js' type='text/javascript'/>
Please be careful when adding/removing code to your blog. It is your responsibility to maintain it and make sure it is working. If you add extra code from Blogger tutorials found on the internet, always make sure to remove the jQuery embed code which looks like the example above.
5. Your posts have no images
The post slider automatically pulls in images from your post content. If your posts have no images, then the slider will show up blank with text only.