This guide relates to pipdig Blogger Templates. Please note that you may see different settings if you are not using our templates on your blog.
Adding a "read more" button your your post helps to increase "page views" in your site's traffic. It also helps to make sure your homepage loads as quickly as possible, by reducing the amount of images which are loaded.
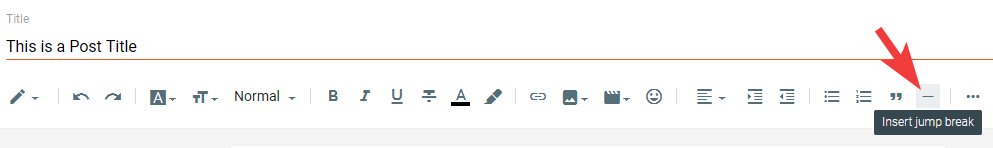
You can add a "read more" button to any position within in a blog post by using the "jump break" button in the post editing options:

This means the full blog post is not shown on the homepage. People must click the "read more" button to access the full post.
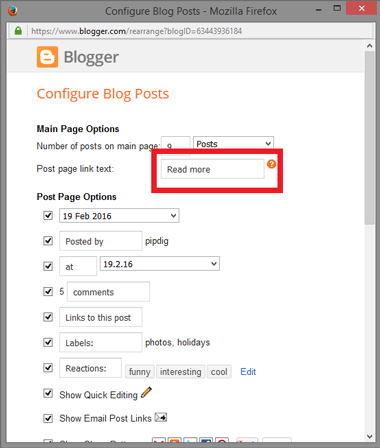
You can also change the text in the button to anything you like, such as "View Post" or "Continue reading...". You can do this by editing the "Blog Posts" gadget found in your Layout:

Automatic Read More Layout
If you would like your pipdig template to automatically add a "read more" button to all posts, we can install this for you as an extra feature. Please contact us if you purchase this extra feature, so that we can install it for you.